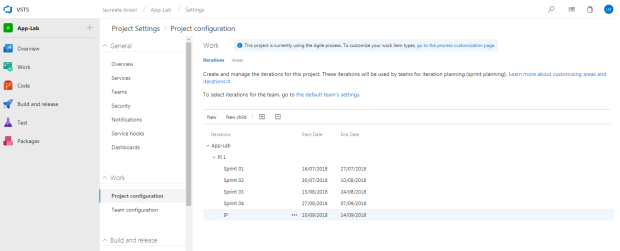
Já falamos no post anterior sobre as configurações no VSTS para gerenciar projetos ágeis em larga escala. Agora, vamos demonstrar como criar dashboards para representar os principais indicadores do Programa (PI – Program Increment) e respectivas sprints, trabalhando com múltiplos times.
O SAFe (Scaled Agile Framework) recomenda algumas métricas como:
- Portfolio Metrics: Lean Portfolio Metrics, Portfolio Kanban Board, Epic Burn-Up Chart, Epic Progress Measure, Enterprise Balanced Scorecard e Lean Portfolio Management Self-Assessment
-
Large Solution Metrics: Solution Kanban Board, Solution Train Predictability Measure, Solution Train Performance Metrics
-
Program Metrics: Feature Progress Report, Program Kanban Board, Program Predictability Measure, Program Performance Metrics, PI Burn-Down Chart, Cumulative Flow Diagram, Agile Release Train Self-Assessment, Continuous Delivery Pipeline Efficiency, Deployments and Releases per Timebox, Recovery over Time, Innovation Accounting and Leading Indicators, Hypotheses Tested over Time, DevOps Health Radar
-
Team Metrics: Iteration Metrics, Team Kanban Board, Team PI Performance Report, SAFe Team Self-Assessment
E assim, criamos um dashboard no VSTS para representar as principais métricas:
- Flow: número de tarefas (ou features) por status. Ajuda a visualizar a distribuição e refinamento do board. Por exemplo, se há muitas tarefas em homologação.
- Workstream: gráfico com representatividade similar, mas separado por workstream, assim você pode analisar a distribuição de tarefas em cada time.
- Kanban: visão numérica da distribuição de tarefas por status (pode ser a soma de pontos das features ou horas de atividades).
- Riscos e Blocks: ajuda o time a representar riscos ou bloqueios para o Scrum Master, RTE (Release Train Engineer), PM (Product Manager) e PO (Product Owner).
- Burndown: progresso de cada time em relação a sprint.

Vamos iniciar? Crie um novo dashboard no VSTS. O primeiro gráfico está no widget Chart for work items. Adicione e configure conforme abaixo. O tipo do gráfico é o stacked area e a query necessária é bem simples, também na figura abaixo.
This slideshow requires JavaScript.
O próximo gráfico de Workstream pode utilizar a mesma query. Adicione novamente o gráfico chart for work items e selecione o tipo Stacked Bar. Os critérios utilizados são: Area Path (times de projeto) e agrupando por State (estado da tarefa ou feature).

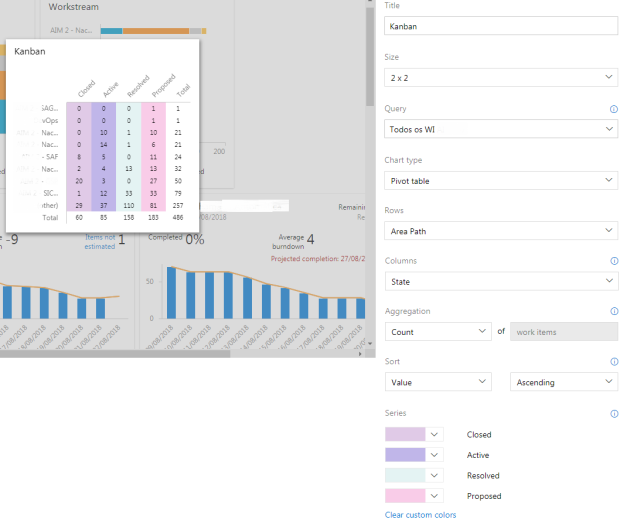
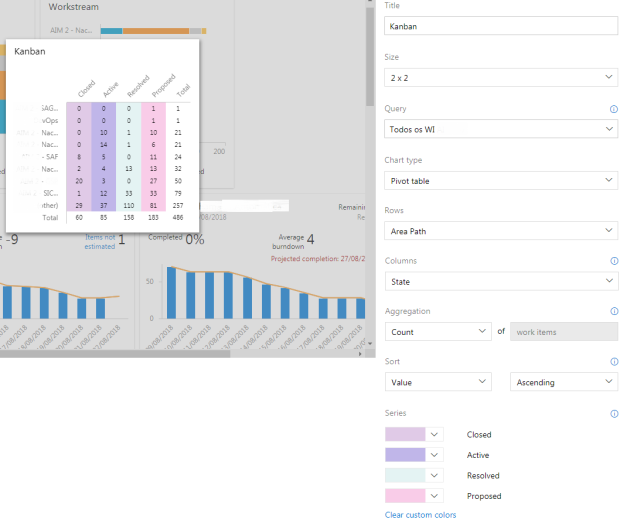
O gráfico seguinte utiliza a mesma query e widget. O tipo do gráfico agora é o Pivot Table. Configure a Area Path (em Rows) e State (em Columns).

Os indicadores de Risco e Bloqueio podem ser representados com o widget Query Tile Pro. As querys fazem referência a um custom field que criamos para sinalizar no Work Item quando há um risco ou block naquela atividade.
This slideshow requires JavaScript.
Por fim, adicionamos o widget Burndown para representar a evolução das atividades na Sprint para cada time. Como são vários times trabalhando, não conseguimos juntar em um único dashboard o Burndown nativo do VSTS (Sprint Burndown) e por isso, configuramos este para na mesma tela representar todos.

É claro que a representação pode ser única com a visão de todos os times. Neste caso optei por criar um Burndown para cada time. Outro ponto é na configuração do período. Escolhemos data (plot burndown by), pois a intenção é analisar a evolução naquela sprint.
A opção Iteration faz a comparação entre Sprints, e esta visão se projeta quando o objetivo é analisar a evolução do programa (PI – Program Increment).


 * mais informações e recursos do Fiddler em: Configure Browsers for Fiddler
* mais informações e recursos do Fiddler em: Configure Browsers for Fiddler